I usually have this habit of checking the price of cryptocurrencies everyday to end up crying. And sometimes, I’ve wanted to know my IP address for no reason! I do a lot of things which I don’t particularly have any reason for but I don’t want to put any efforts into that for now. If you are at this phase of your life right now and own a Mac 😛, you can follow my week style. The mission is to “GO LAZIER THAN EVER.”
This is mission goLazy bruh. So, the application we chose for this week is BitBar. You can find this at https://getbitbar.com/ . It does a very simple thing - displays the output of any script to the OS X Menubar.
Follow these lazy steps to achieve maximum laziness,
- Download and Install BitBar
- Choose a plugin folder. This is where we are going to create our elements of happiness 😛
- Bitbar supports most of the programming languages. You can choose Bash, Ruby, Python, JS, and even Go. BitBar is also working to extend it’s support to other new languages as well. You can check the GitHub repo for more information on language compatibility (because I feel a little lazy to be explaining that 😅 )
- Now this is the interesting part. We are going to write our own plugin. If you want to use plugins that already exist, the website has some! Go download it!
Let’s write our first plugin (an easy one)
Go to your plugin folder and create a file. I chose Python, so I am creating a Python file.
#!/usr/bin/python# -*- coding: utf-8 -*-
# <bitbar.title>Go.. Get me the price</bitbar.title># <bitbar.author>Navdevl</bitbar.author># <bitbar.dependencies>python</bitbar.dependencies>
import jsonimport requests
api_endpoint: "https://min-api.cryptocompare.com/data/pricemulti?fsyms=ETH,BTC&tsyms=INR"response:requests.get(api_endpoint)json_data:json.loads(response.text)
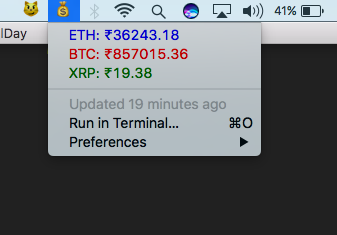
print "💰"print "---"print "ETH: ₹{0}".format(json_data['ETH']['INR'])print "BTC: ₹{0}".format(json_data['BTC']['INR'])The lines 11-13 pings the API and fetches the price of cryptos. The first print statement is what displayed in the header.

Here the second icon is our CryptoInformer ✌️ . It displays the icon because that’s our print statement. The other print statements are shown when you click on the icon. Simple. But there is a catch - I want to know the updated price every 1 hour. By default, our informer refreshes itself every 1 minute. But I don’t want it to happen, I want my informer too to be lazy.
It is very easy to do that. When you save a file, just follow this format.
filename.refresh_time.extension
So my filename would be cryptoinformer.1h.py!
Done. Now our plugin is ready to use!
To make my laziness colorful, I added colorcodes to display the information in color. Like, if there is a big price drop, the prices will be in red color and if it’s getting high, I decided to show it in green.
It’s easy to make it colorful. Just pipe it with color property. Don’t understand?
Wait.
if ( price_diff > 0 ) and ((abs(price_diff)) > threshold): print "ETH: ₹{0} | color=red".format(json_data['ETH']['INR'])elif ( price_diff < 0 ) and ((abs(price_diff)) > threshold): print "ETH: ₹{0} | color=green".format(json_data['ETH']['INR'])else: print "ETH: ₹{0} | color=blue".format(json_data['ETH']['INR'])
Okay, Happy Lazy Week ahead!
Automation is a friend of laziness. Befriend it and show off like me. 😛
Subscribe to our newsletter
Get the latest updates from our team delivered directly to your inbox.
Related Posts
10 Gems in Ruby that you will love
Let's go back to basics with Ruby on Rails and see some of the Gems that we use everyday at skcript. #StartWithSkcript
#100DaysOfCommits
Our CTO, Swaathi, talks about our commitment to the #100DaysOfCommit challenge. Join us.
18 Python packages you should be using right now
Let us look at some python packages that will get you started on your machine learning path #StartWithSkcript