How often do you have your developer breathing down your neck and grilling you about your designs? Developers are logical creatures, if they don't see the logic in your design they simply call you on it and end up adding unnecessary lines of code to the project. It is a tough job to satisfy your crazy creative mind and an angry grumpy developer. Read these 15 brief points to make your life easy and design for development (in no particular order), from one designer to another.
-
To start with, users first and developers second.
-
Use facts and sources to explain your design decisions to developers.
-
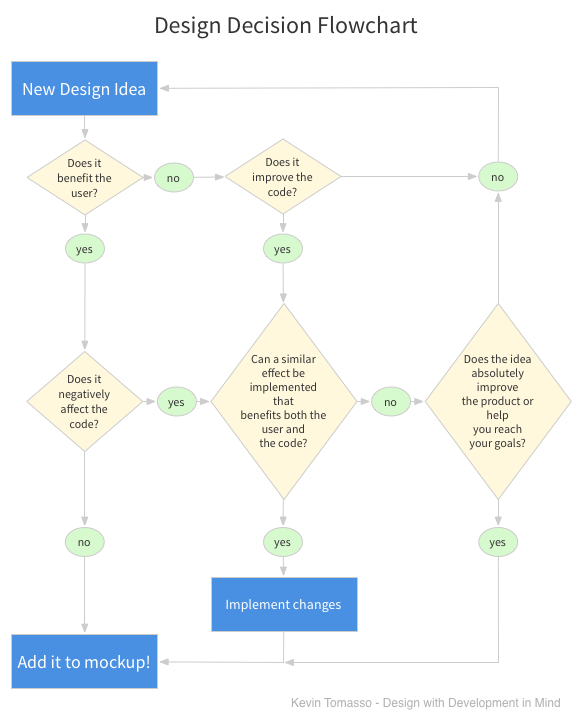
Find a common ground that works wonders for the users, is less messy for the developers and creates the desired effect as envisioned by you, the designer.
- Deliver the type of source file that will help the developer. It'll be helpful to have this conversation in the very beginning so that you can structure your work accordingly.
- Conversations about the version of software the developers use to view the design file
-
Save images to reduce file size and increase performance.
-
Design re-usable schemes

-
Avoid code generated from graphic interface softwares.
-
Document all the design elements used and pass it on to the developers along with the design file to restrict the developers from assuming or guessing details.
Example:
- Colours
- Dimensions
- Fonts and font sizes
- Animations and effects etc.
-
Find out if the developers are using any particular framework and see how this translates into your artboard. This way you can custom design based on these constraints.
-
Finalizing which browser the product will be supported in prior. Few design elements don't appear the same way across all browsers so consider how these elements will appear when the desired effect is not supported.
-
Deciding at the start of every project about the designer's involvement in the development will lead to a smooth product delivery. Agreed design checks at healthy, equal intervals would help in keeping the end product pixel perfect to the design.
-
Explain to the developers what effect or behaviour you want and don't get into the nitty gritty of technology. Let them figure that out. Developers love a challenge.
-
Users and developers work well with consistency. Remaining consistent with the design elements used in the interface is a big brownie point.
Example design elements:
- Colours
- Margin
- Font size
- Radius
- Icons etc.
These become organic rules that the developers re-use across the platform which will speed up their coding process. They will hate the designers a little less and appreciate making their work a tad bit simpler. An easy solution is to create a set style guide.
-
Make your designs responsive. Make them flexible and fluid. Design for various screen sizes and set pre-defined break points so that the developers are well equipped to deal with any situation if in case it arises.
-
Involve the developer in the project idea discussions. Having their insights from the beginning will mold a cleaner product.
-
Lastly, act as a team. Show them some love! After all they do immerse themselves into boring text filled screens all day 😛